こんにちは。
こちらの記事 https://www.sensin-tech-consulting.com/?p=509 でも取り上げましたが、
ClaudeにはArtifact機能という強力なプレビュー機能が用意されており、
生成AIが生成したコンテンツを視認性よく説明してくれます。
例えばこんな感じです。
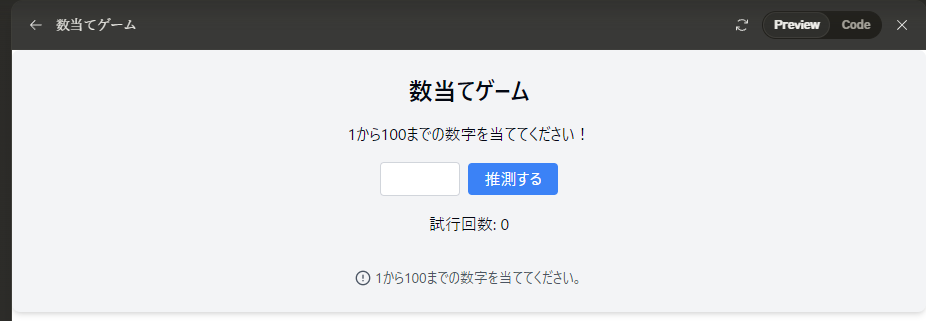
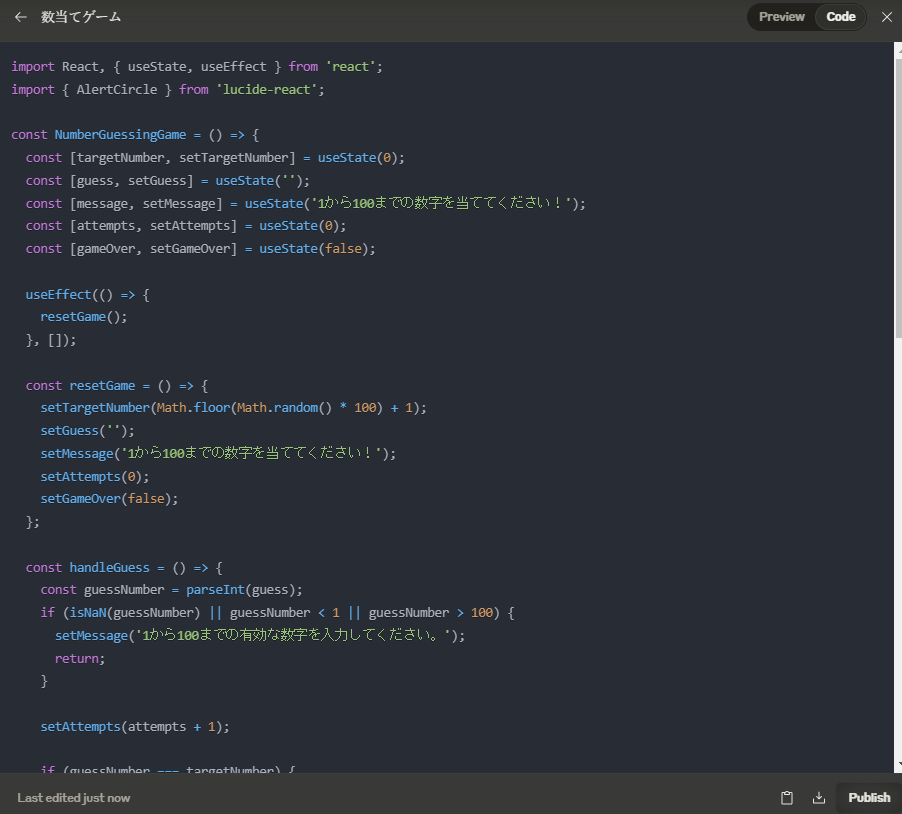
プログラムのプレビューとコード


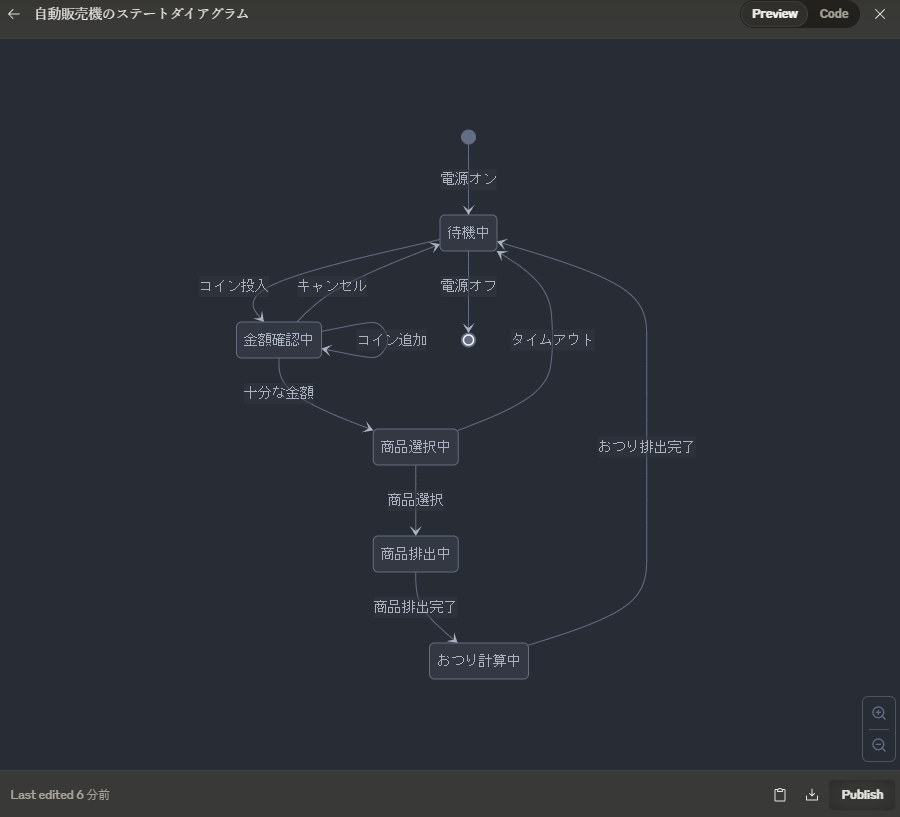
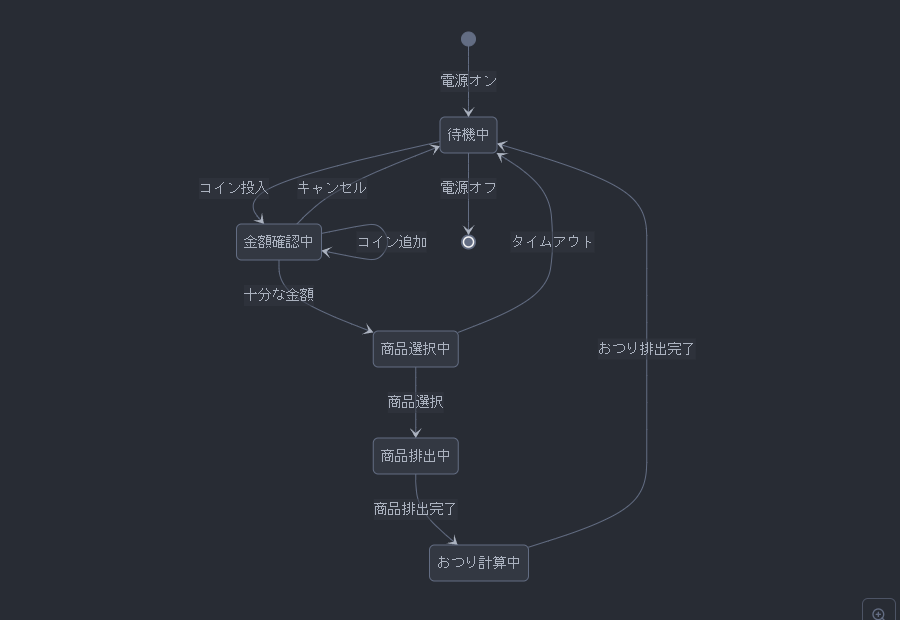
シーケンス図

DALL・Eのように画像生成がない代わりに、生成AIが記述したコードを横で即実行してプレビューしてくれたり、
図を作って説明してくれたりと、コンテンツ制作に向いている機能が備わっています。
Artifact機能でプレビュー機能が使えるプログラミング言語は、
① JavaScript / React
② HTML / CSS
③ SVG (Scalable Vector Graphics)
④ Mermaid
の4種類で、特に下の二つ(SVG、Marmaid)は使用法が限定されますので紹介したいと思っており、本記事ではSVGの概要と具体的な使用法を紹介します。
1.SVGとは
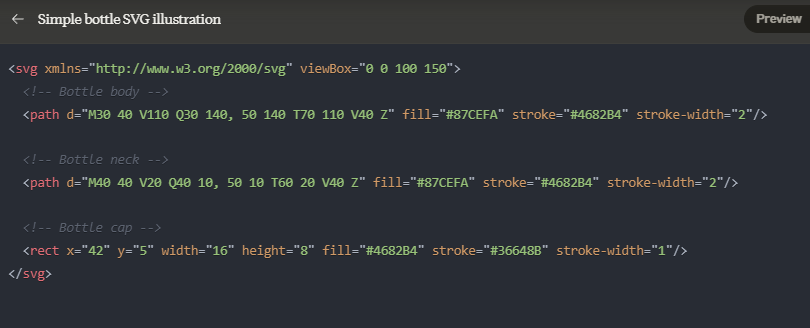
SVGとは線、シンプルな図形を組み合わせて作成される画像形式の一種です。
例として下のような図を作ることができ、

(SVG形式を指定してClaude 3.5 Sonnetに生成させた瓶の例(ラムネ瓶っぽいですね。))

このように線や図形の座標や色、太さを指定することで、コードで画像を表現しています。
(画像生成が備わっていないClaudeは、このようにコードをoutputすることで画像を表現できているわけです。)
2.Claudeを用いたSVGの活用例
(画像生成AIとの使い分け方)
DALL・Eのように表現豊かな画像生成には向いていませんが、逆にロゴ作成のようなシンプルなデザイン作成には
むしろClaudeのSVGのほうが向いているかもしれません。
(1)ロゴ作成

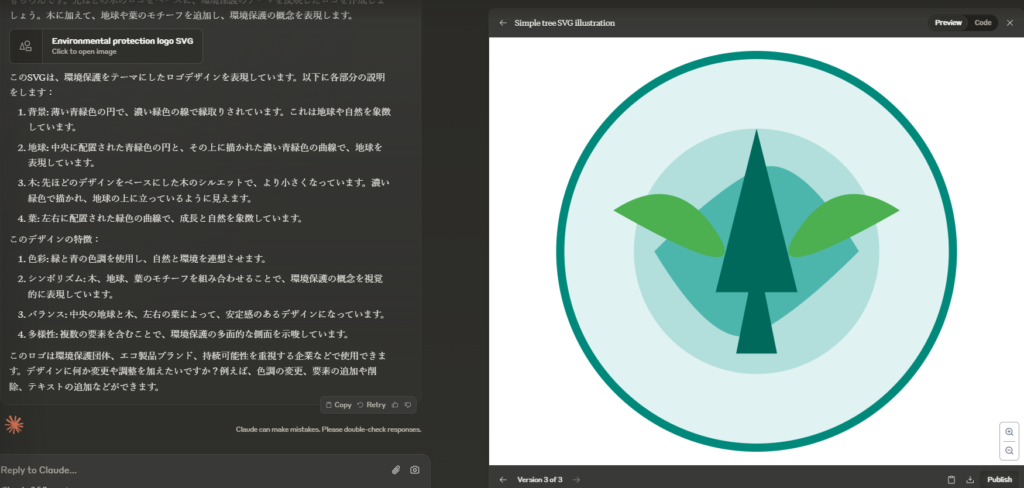
これはClaudeに作成させた木のロゴです。(矢印っぽいですね)
これをモチーフに環境保護のロゴを作成してと指示したところ、

シンプルでコンセプトとしてはなかなか良いのではないでしょうか。(矢印感が消えないですが、微修正することもできます。)
これを例えばDALL・Eに生成させるとこんな感じです。

DALL・Eのほうはよりイラスト風、Claude(SVG)のほうはよりシンプルかつロゴ的で、
使用するケースによって使い分けられそうな感じですね。
(2)文字入り図の作成
SVGのもう一つの利点として、画像中に文字を挿入することができます。
現在の画像生成だとどうしても文字が崩れてしまい、上手く生成できない経験をされた方もいるのではないでしょうか。
例えば、「春夏冬」という居酒屋のロゴを作成させてみると、

こんな感じになりました。(フォントがゴシックだとしまらないですが。)

DALL・Eだとこんな感じ。特に漢字は苦手ですね。
(3)ベン図の作成
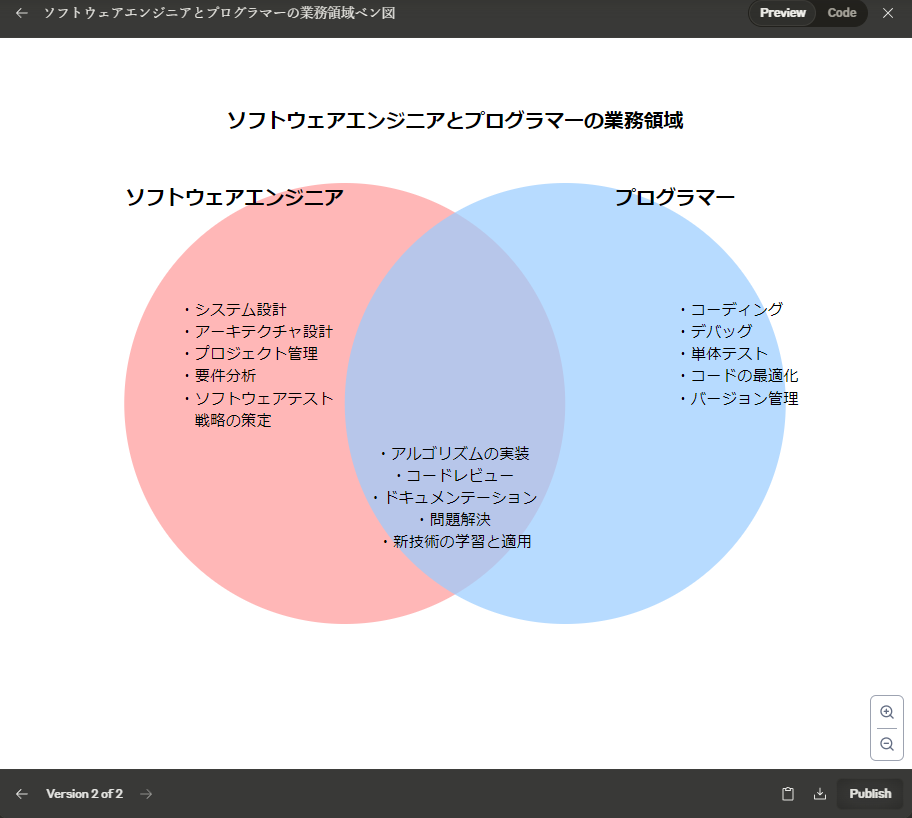
ベン図のような関係図を作成するのも得意で、これが業務活用において最も使用頻度の高い使い方になるかもしれません。

例えばこのような業務領域と複合領域を示すような図をすぐに作成することができます。
Artifactのプレビュー機能とSVGの相性が非常によく、今回紹介した活用法以外にも活用が見込めそうです。
良い活用法を見つけた方は是非共有してください。
ここまでお読みいただきありがとうございました。

ピンバック: 【Claude】Marmaidチャートの活用例 – 株式会社先進テックコンサルティング