前回記事 https://www.sensin-tech-consulting.com/?p=528 で、ClaudeのArtifact機能のうちSVGを紹介しました。
今回は同じくArtifact機能でプレビューできるMarmaidチャートの活用例を取り上げます。
Marmaidとは?
SVGはコードで画像を記述していましたが、Marmaidはコードで様々なチャートを記述し作成できるJavascriptのライブラリです。
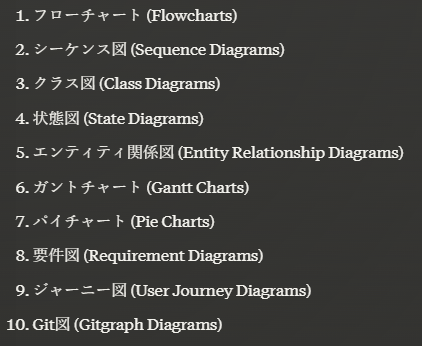
作成できるチャートにはフローチャート、ガントチャート、円グラフ(統計的なグラフはあまり得意ではないみたいですが)などがあります。Claudeに答えてもらうと下記のような感じ。

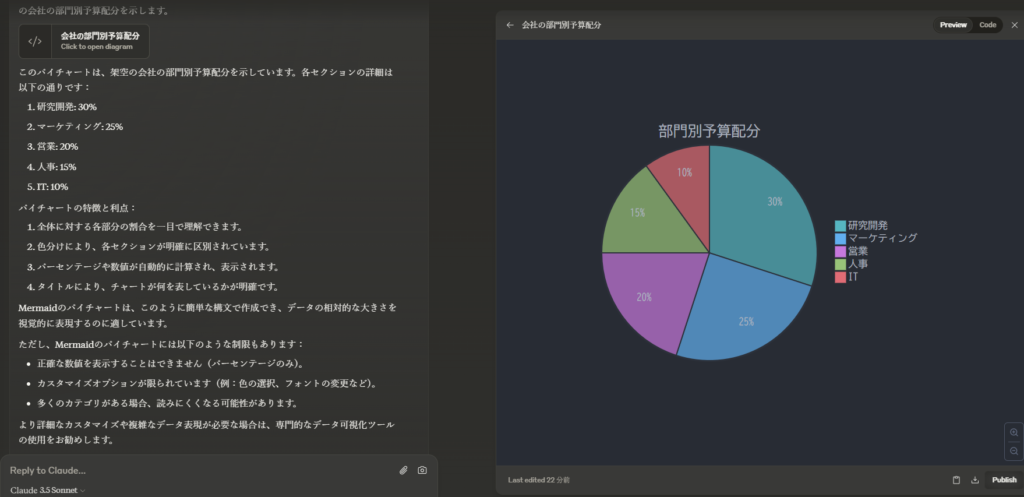
この中からいくつかピックアップして、Artifact機能で表示させてみた結果は下記の通り。
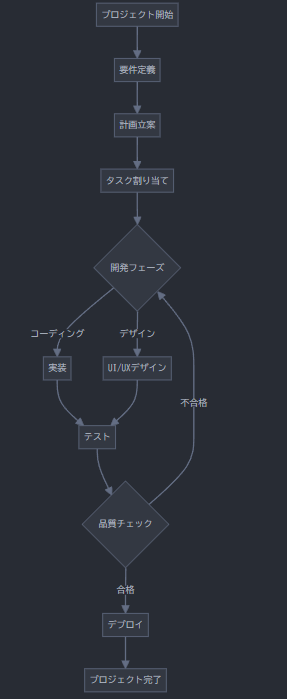
①フローチャート

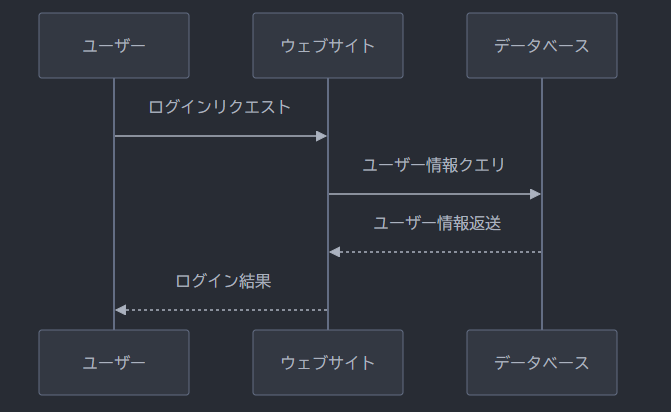
②シーケンス図

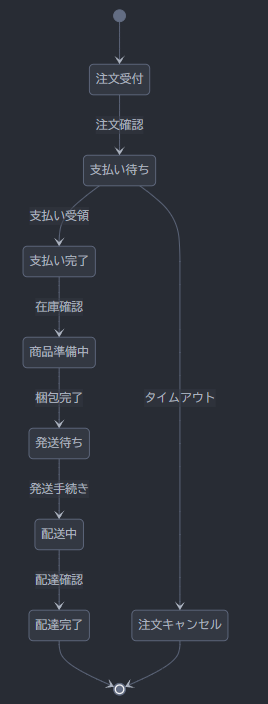
③状態図
(前回記事の自動販売機の例も状態図ですね。)

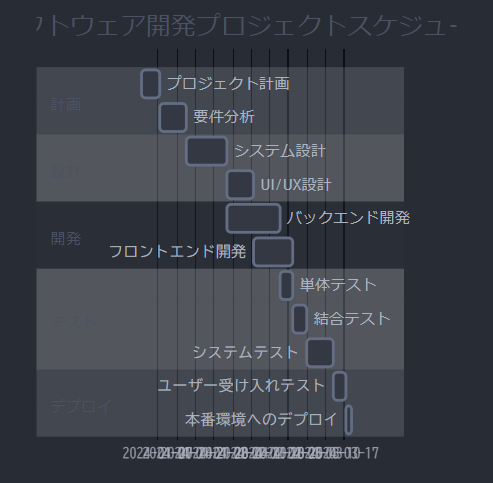
④ガントチャート

ガントチャートだけ、Artifact上では何回やってもレイアウトが崩れてしまうので
コードをコピーして使っていますが、上手く表示できるようになるといいですね。
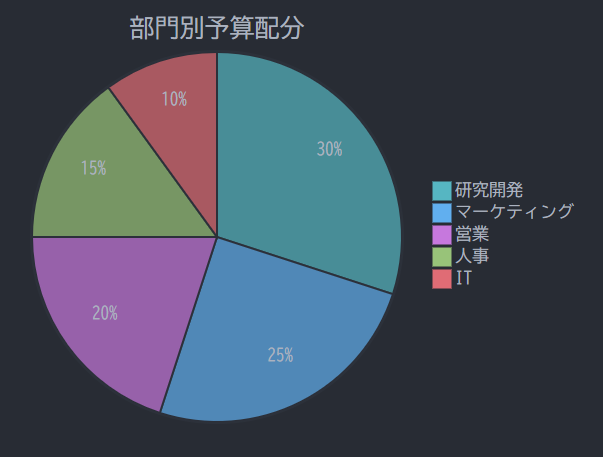
⑤円グラフ

統計的なグラフを扱うのはあまり得意でない記法なのですが、円グラフは作成できます。
特にフローチャートとガントチャートはよく使っていて、生成AIに想定されるタスクと想定される期間を
見積もってもらいそのままグラフ化できるのが強みです。(ガントチャートに関してはArtifact機能で上手くプレビューできるようになるとなおよいですね。)
↓使用感

自分はあまり使ったことがありませんが、ジャーニーマップ作成などもできるので、ユーザーアンケートを実施してジャーニーマップ作成など活用できるかもしれません。
ここまでお読みいただきありがとうございました。
