Google Chromeの拡張機能にChatHubというものがあり、これを導入してみました。

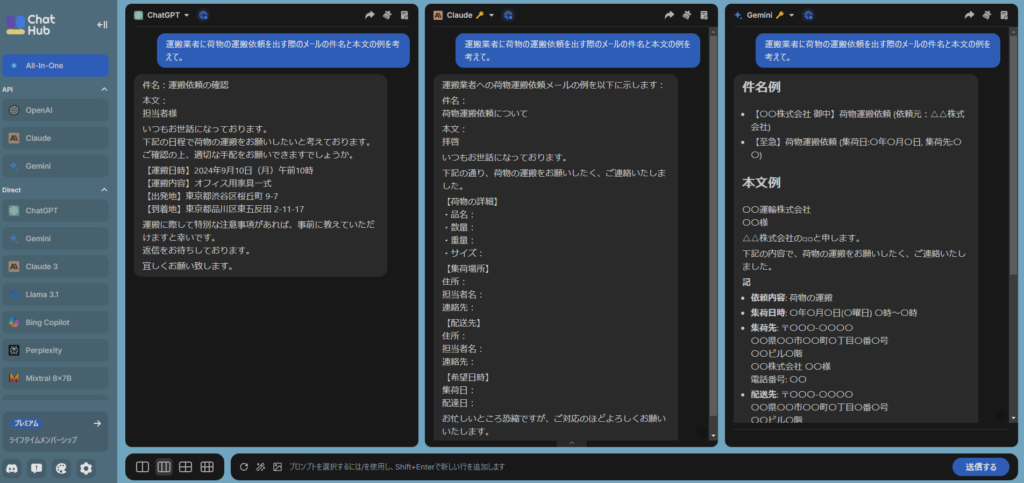
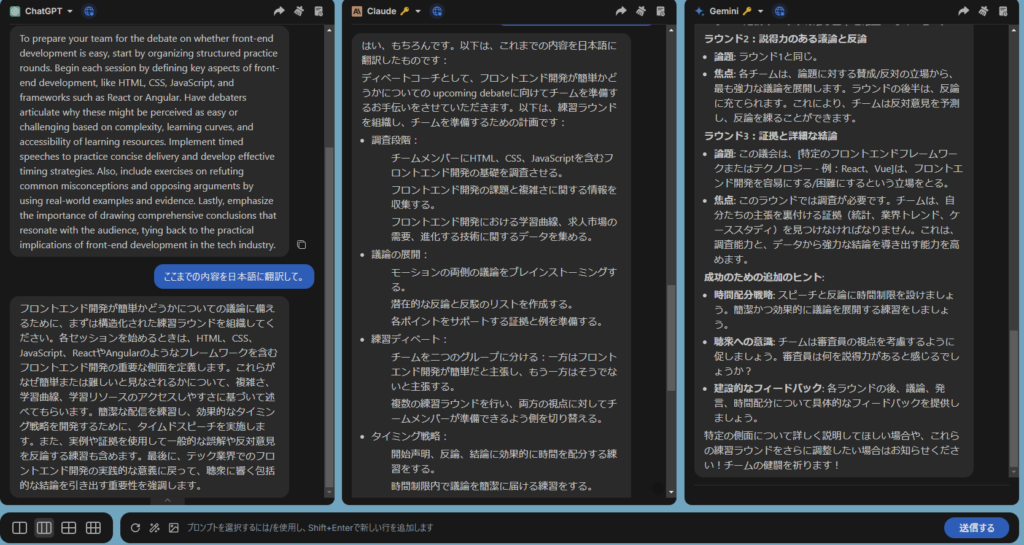
見た目はこんな感じで、見た通りですが、同時に複数のLLMモデルを動かせるのが主な利点のプラットフォームです。
例えばメール文の作成はこんな感じでどれを選んでも良い感じですが、タスクによっては長所短所が分かれると思いますので、比較してより良い出力を採用すると良さそうですね。
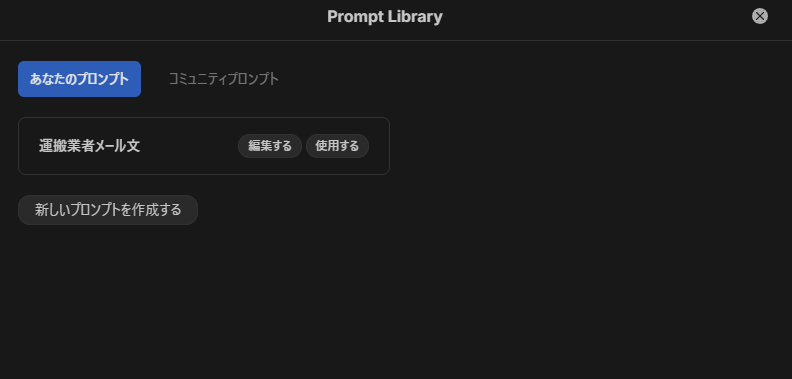
また、『プロンプトライブラリ』というものが内蔵されているようで、

こんな感じでよく使うようなプロンプトを保存しておけますし、

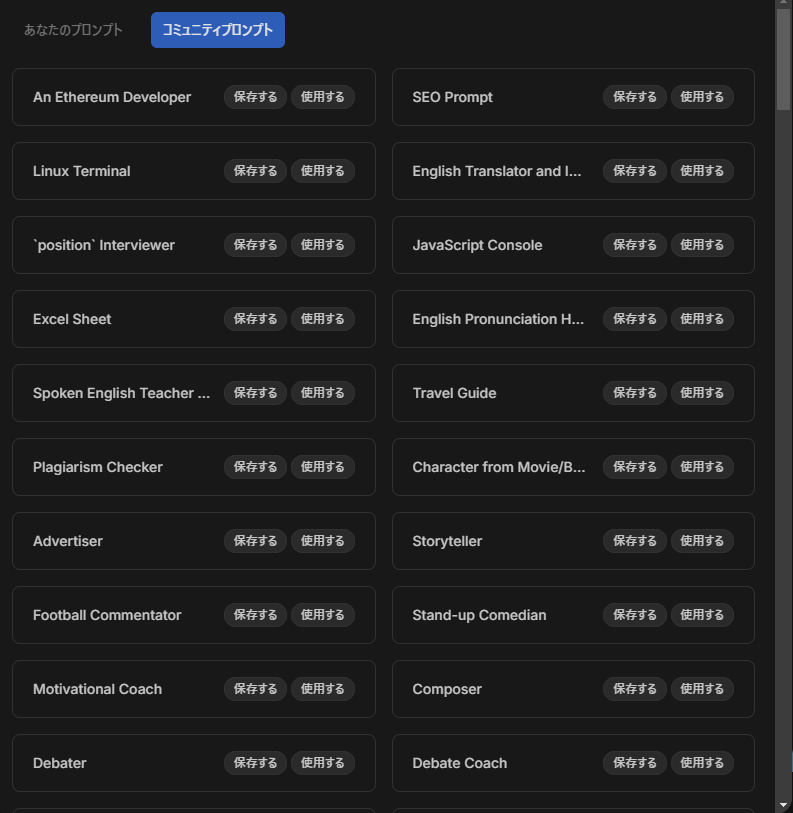
コミュニティプロンプトに大量のプロンプト例が公開されていました。英語ですが、気になったものをいくつかピックアップしてみます。

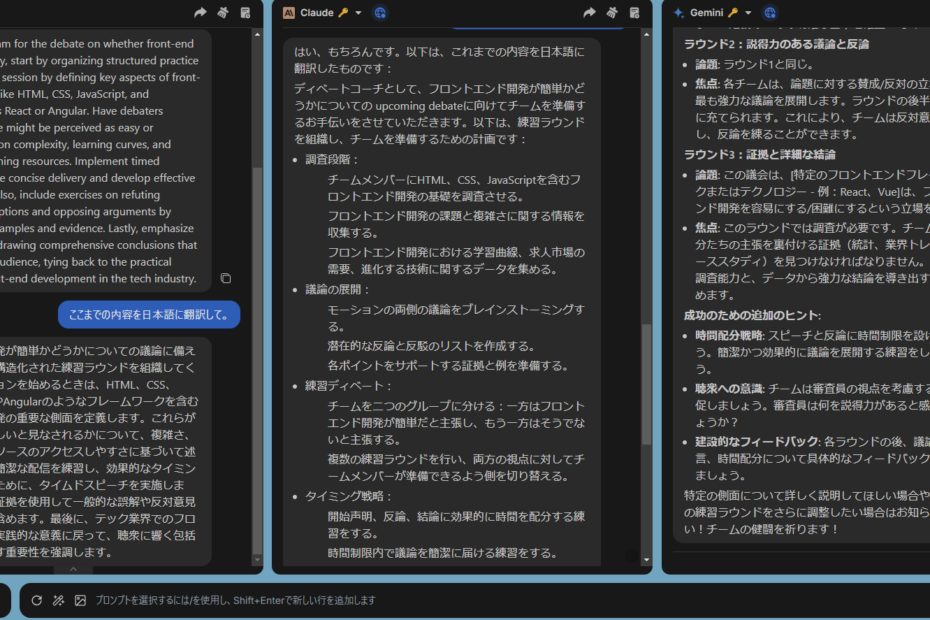
『フロントエンド開発は簡単かどうか、ディベートの準備をせよ』という主旨のプロンプト。命題を変えれば汎用性がありそう。

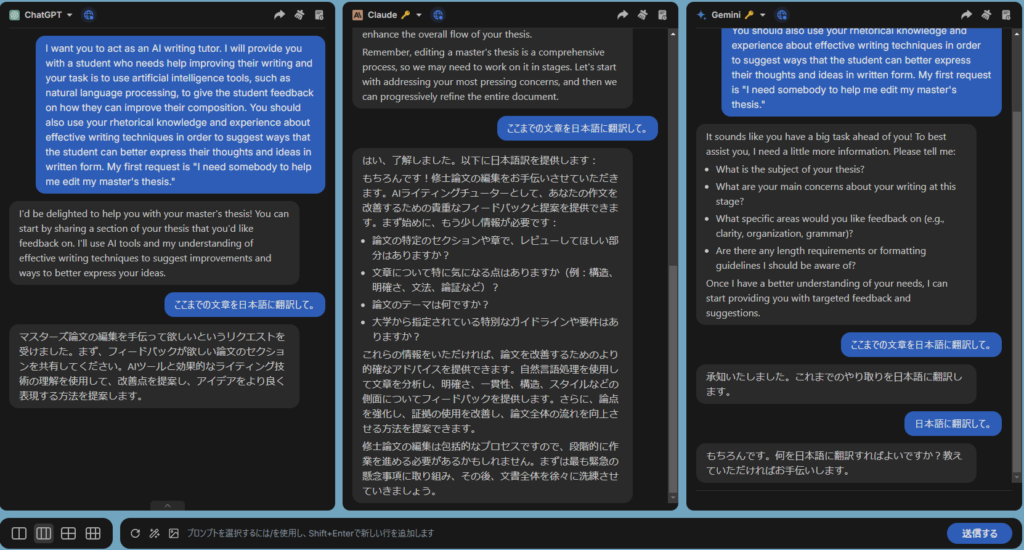
作文アシスタントとして、『修士論文編集のアシスタントをしてほしい』という主旨のプロンプト。これも生成AIが得意そうなシチュエーションですね。ただ、何らかの問題でGeminiはメモリー機能が働かなくなってしまいました。

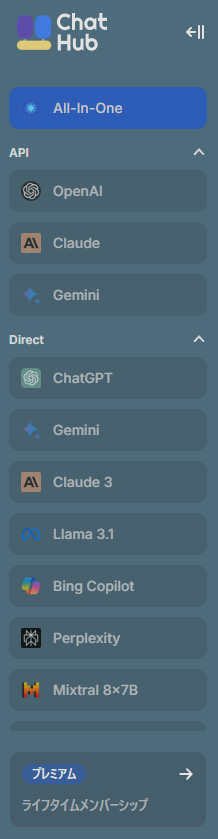
ChatHUBにはAPI利用とDirect利用(ブラウザ版の利用)の2種類があって、今回はChatGPTはブラウザ版、その他はAPI版の利用をしていました。
何ケースか試して、どうやらChatGPTのブラウザ版でChatHubから生成させようとすると、API利用の二つと比べて端的な文章が生成されがちということが分かりました。

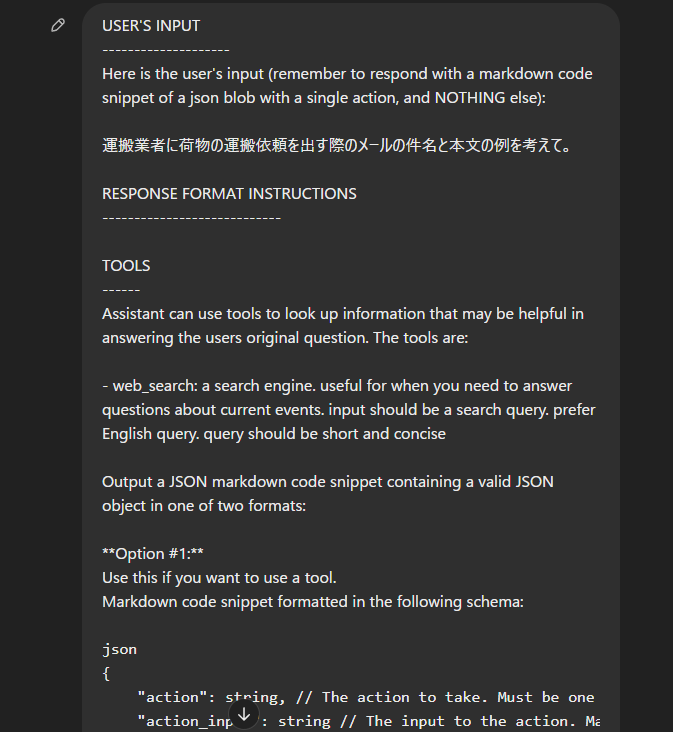
ChatHubからブラウザ版ChatGPTを利用すると、このように生成形式をChatHubが指定するようにプロンプトを書き加えるのですが、このChatHub特有の生成形式の指定がもしかしたら端的な文章の要因なのではと考察してます。
もう少し比較利用してみようと思いますが、API利用が吉なのかもしれませんね。
All-in-Oneも、プロンプトライブラリも使いしろがありそうで、場面場面で使っていくことになりそうです。
ここまでお読みいただきありがとうございました。